I have slightly updated the notebook attached to my first post.
It now contains two Sections with an explicitly included autonumbering object at the start of each. These both export properly to HTML.
In the second Section there is also a Section cell which has a reference autonumbering object which points to the first Section cell (which has a CellTag for this purpose). It works correctly in the notebook--it displays the number 1 -- but when exported as HTML it displays incorrectly: it displays as 3.
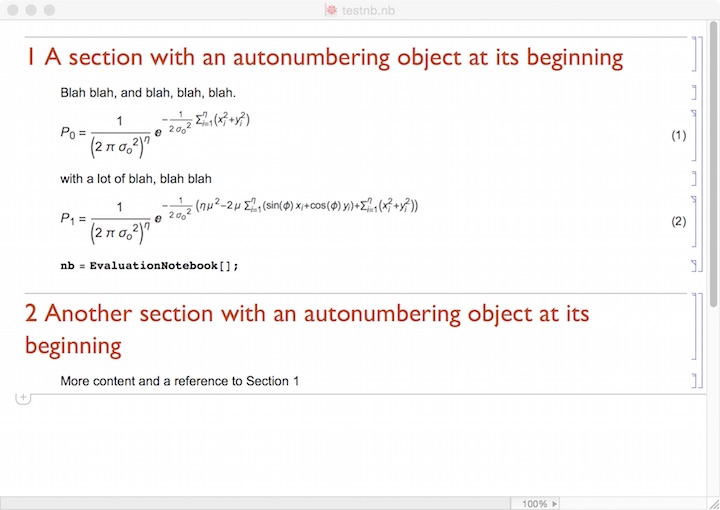
This is a picture of the new notebook: