How to link a CSS file to a Wolfram Cloud webpage...
First a realy simple css text producing a blue background.
cssfile =
" body {background-color: #b0c4de;}";
This is the webpage calling for cssfile.css
pg =
"
<!DOCTYPE html>
<html>
<head>
<link href='cssfile.css' type='text/css' rel='stylesheet'>
</head>
<body>
<h1> very simple webpage </h1>
</body>
</html>
";
Put the page on the wolfram cloud webserver
p1 = CloudExport[pg, "HTML", "/csstest.html"]
put the cssfile.css on the server
Export["e:\\folder\\cssfile.css", cssfile, "Text"]
CopyFile["e:\\folder\\cssfile.css", CloudObject["/cssfile.css"]]
The following opens the html page but no blue background is present. Why?
SystemOpen[p1]
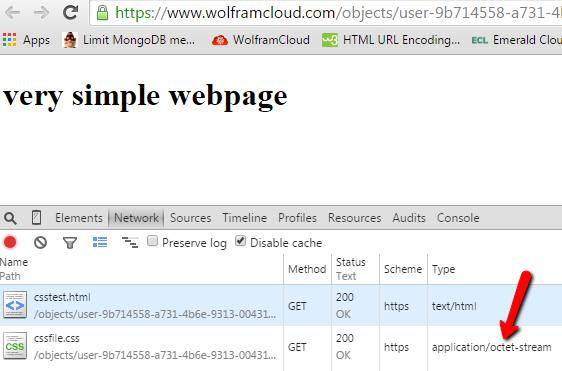
This shows a mimetype of application/octet-stream. This should be text/css.
CloudObjectInformation[CloudObject["/cssfile.css"]]
The web page does not have a blue background.

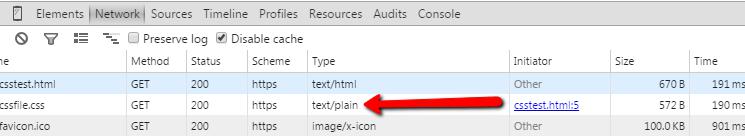
This will get me a bit closer with mime type text/plain but no sigar. (also tried conversion to CSS but this does not work)
CloudExport[cssfile, "Text", "/cssfile.css"]

I am unable to make a webpage read another css file present on the Wolfram Cloud. I also made the css file public, no difference. If I ask a webpage to read a CSS file on my personal webserver it functions fine (if i remove the s in https).
So the central question is how to get a css file to be read with a text/css mimetype from the Wolfram Cloud. Any suggestions?
added a notebook with complete code I used in testing. Maybe it helps?
 Attachments:
Attachments: