I previously wrote a post about creating a Wolfram Cloud form that uses the DuckDuckGo Instant Answer API in the backend to perform searches.
I wanted to share some additional things I learned about using cloud forms, continuing with this example. Specifically, how to create a custom HTML frontend that uses a Wolfram Cloud form to evaluate the responses in the backend.
Recall the Search Form
Remember that the search form looks like this: 
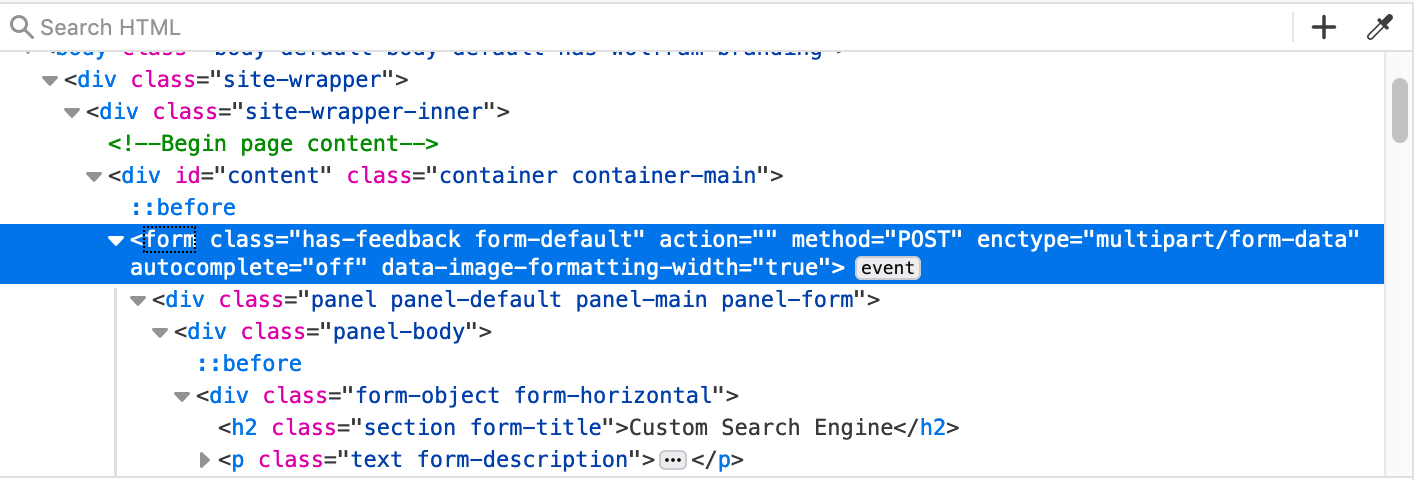
If we open up the inspector for this page, we can see that the <form> action attribute is empty, and the method attribute is POST: 
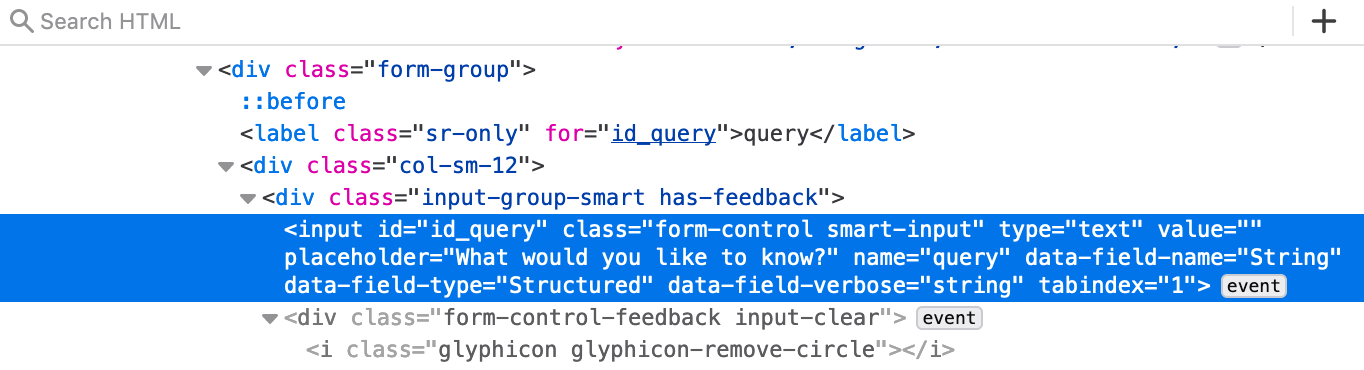
We can also see that the <input> name attribute is "query" (this makes sense, because this was the lhs of the rule defined in the FormFunction used to create this form): 
Create the HTML
Open up your favorite text editor to create an HTML file, giving the <form> action a link to the CloudObject, and giving the <input> name "query":
<form action="https://www.wolframcloud/user/searchForm" method="POST">
<input type="text" name="query" placeholder="What would you like to know?" required>
<input type="submit" value="Submit">
</form>
Create the CSS
Something interesting I wanted to try was to see if I could use the default Wolfram Notebook stylesheet as custom CSS classes for this form. If you open a new notebook and save the notebook as HTML, it will generate a collection of files during the export process. One of which is a .css file that contains all the cell style conversions.
In the top of the HTML, import the CSS file: <link href="path/to/file/default-styled-notebook.css" rel="stylesheet"> You can then use CSS classes which have the same names as the notebook styling options found in the format menu and elsewhere. E.g., Title, Section, Input, Button, etc. Give the form elements some of the notebook stylesheet definitions:
<input class="InputField" type="text" name="query" placeholder="What would you like to know?" required>
<input class="Button" type="submit" value="Submit">
Additionally, I gave my HTML form a footer using the Subsubsection notebook style, and I also defined some additional styles for padding and boxing purposes in the HTML file itself that the notebook styling did not contain.
The additional HTML and CSS used can be found in the full version of my code in my GitHub repo, which you can access here: https://github.com/jldohmann/custom-search-engine
Check out the form
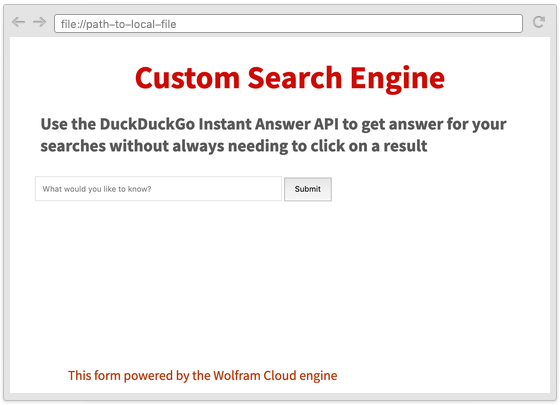
Now I can use my custom form frontend with a Wolfram Cloud computational backend: 
I'm not a design expert by any means, but I had a lot of fun experimenting with this! Maybe others with more experience can create some elaborate designs that all use the Wolfram Cloud behind the scenes.