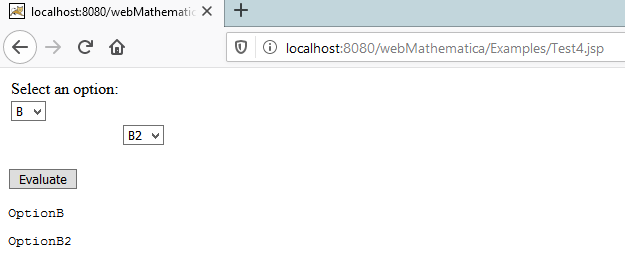
I am a bit confused, but the word "tree" in the title. The following is a rudimentary stab at a path keeping with the webMathematica HTMLSelect.

This solution involved a bit of javascript on the client side. At each change of the top select drop down box we resubmit the form by triggering a click of the "Evaluate" button.
<%@ page language="java" %>
<%@ taglib uri="/webMathematica-taglib" prefix="msp" %>
<html>
<body>
<form name="drps" action="Test4.jsp" method="post" accept-charset="utf-8">
<table>
<tbody>
<tr>
<td>Select an option:</td><td> </td>
</tr>
<tr>
<td>
<msp:evaluate>
HTMLSelect[{"A","B","C"},{"OptionA","OptionB","OptionC"}, "drops", SelectedValues -> {$$drops}]
</msp:evaluate>
</td><td> </td><td> </td>
</tr>
<tr>
<td> </td>
<td>
<msp:evaluate>
Which[
$$drops == "OptionA",
HTMLSelect[{"A1","A2","A3"},{"OptionA1","OptionA2","OptionA3"}, "level2", SelectedValues -> {$$level2}],
$$drops == "OptionB",
HTMLSelect[{"B1","B2","B3"},{"OptionB1","OptionB2","OptionB3"}, "level2", SelectedValues -> {$$level2}],
$$drops == "OptionC",
HTMLSelect[{"C1","C2","C3"},{"OptionC1","OptionC2","OptionC3"}, "level2", SelectedValues -> {$$level2}]
]
</msp:evaluate>
</td><td> </td>
</tr>
<tr>
</tbody>
</table>
<br />
<input type="submit" name="btnSubmit" id="btnSubmit" value="Evaluate" />
</form>
<msp:evaluate>
MSPBlock[$$drops, $$drops]
</msp:evaluate>
<msp:evaluate>
MSPBlock[$$level2, $$level2]
</msp:evaluate>
<script type="text/javascript">
//<![CDATA[
document.getElementsByName('drops')[0].addEventListener('change', function() {
document.getElementById('btnSubmit').click();
//console.log('You selected: ', this.value);
});
//]]>
</script>
</body>
</html>
I would highly recommend making your own function that injects custom HTML into the stream. The built-in function work well for simple cases, but if you are looking to build fancier interfaces it would be best to make your own function.