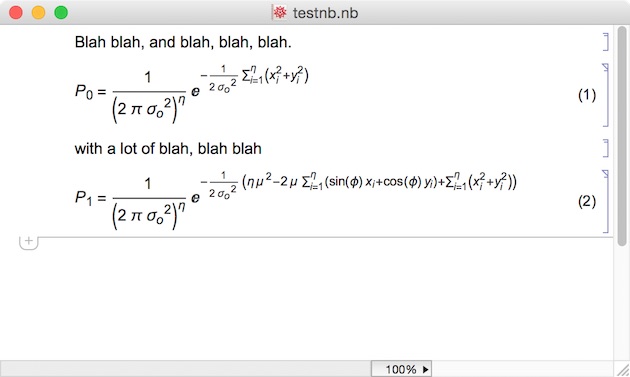
Say I have a notebook that is using the Default.nb stylesheet and contains some cells with the "DisplayFormulaNumbered" style. Thus the notebook (attached) looks like the following:

Let's say that this notebook's NotebookObject is nb, then if I Export this notebook using Export in this form to get MathML rendering using MathJax (but my question that will follow is more general than this)
CreateDirectory[FileNameJoin[{$UserDocumentsDirectory, "TestHTML"}]];
Export[FileNameJoin[{$UserDocumentsDirectory, "TestHTML","test.html"}],
nb, "HTML", "MathOutput" -> "MathML",
"FullDocument" -> True,
"HeadElements" -> {"<script type='text/javascript' src='http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML-full'></script>"}]
the resulting HTML page that is created formats quite nicely, but it does not contain the equation numbers that are on the right in the notebook version.
So... question. Is there a method to Export as HTML that creates the equation numbers?
If I have a Section Cell with an explicit CounterBox embedded in it (rather than coming from the cell style in the style sheet) that numbering appears, I believe (if I remember the results of that test... ;-) )
 Attachments:
Attachments: