Click on the image to zoom. Then click your browser back button to return to reading the post.

Introduction
This post is a response to the [CALL] Reddit DataViz Battle JAN2018: Visualize the Growth Rates of Algae:
http://community.wolfram.com/groups/-/m/t/1257547
Get the package
This command loads the package HeatmapPlot.m (proclaimed first in "The Great conversation of USA presidential speeches"):
Import["https://raw.githubusercontent.com/antononcube/MathematicaForPrediction/master/Misc/HeatmapPlot.m"]
Get the data
raw = Import["http://aquatext.com/tables/algaegrwth.htm", "Data"] /. "0..06" -> .06;
data = Cases[raw, {_String, __?NumberQ}, Infinity] /. x_List /; First[x] == "Temperature" :> {"Temperature", 5, 5, 10, 10, 25, 25, 30, 30};
(Using the code given in the request post.)
Plot
This sorts data columns according to {lux,temperature}:
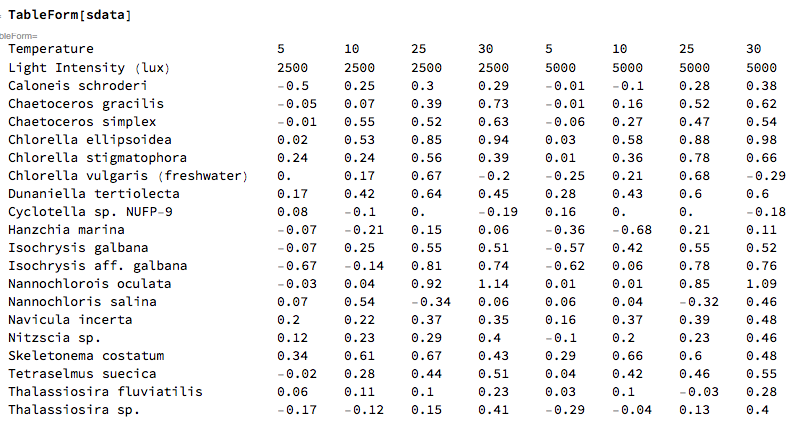
sdata = MapThread[ Prepend, {Transpose[SortBy[Transpose[Rest /@ data], {#[[2]], #[[1]]} &]], First /@ data}];
TableForm[sdata]

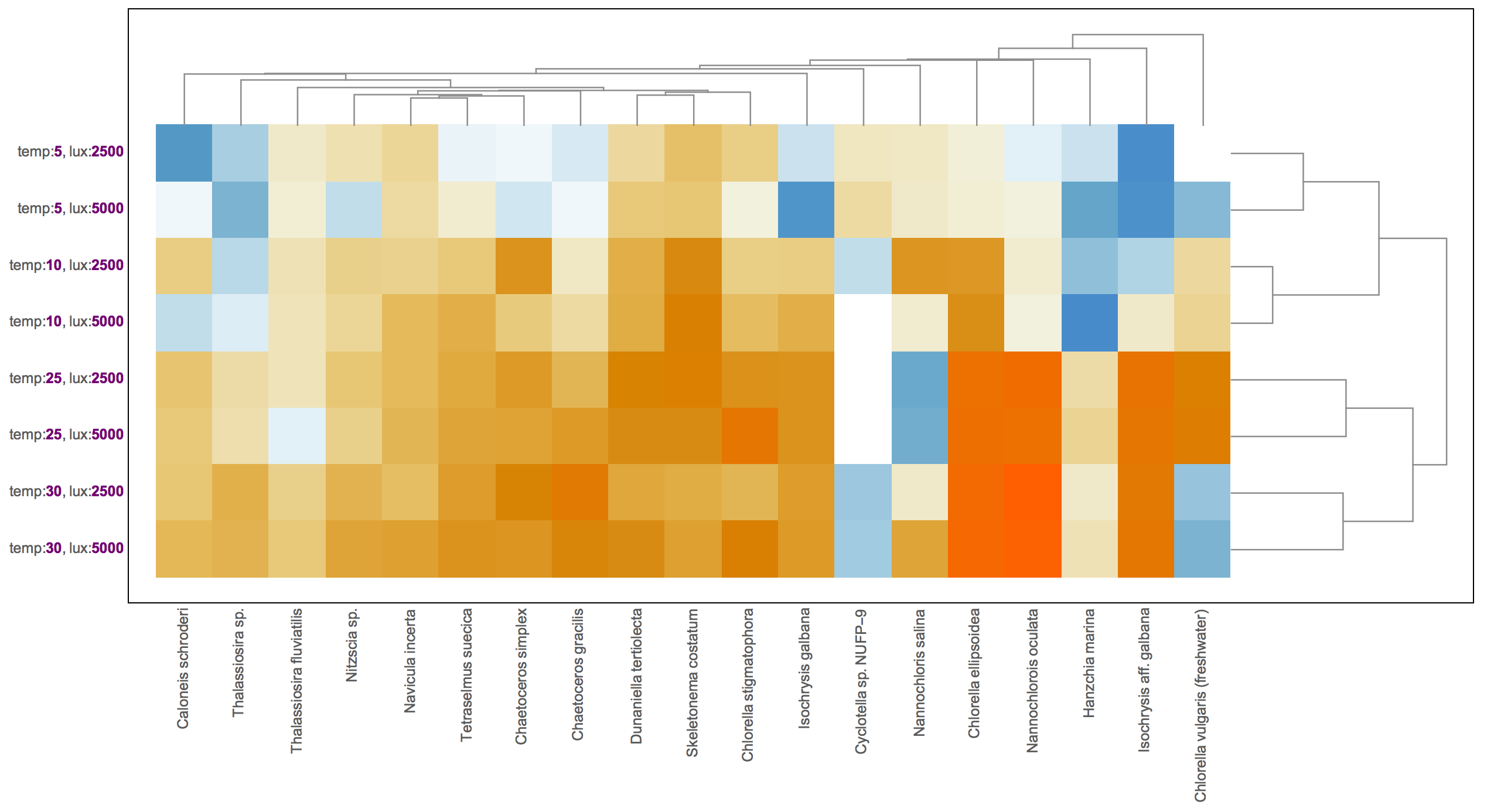
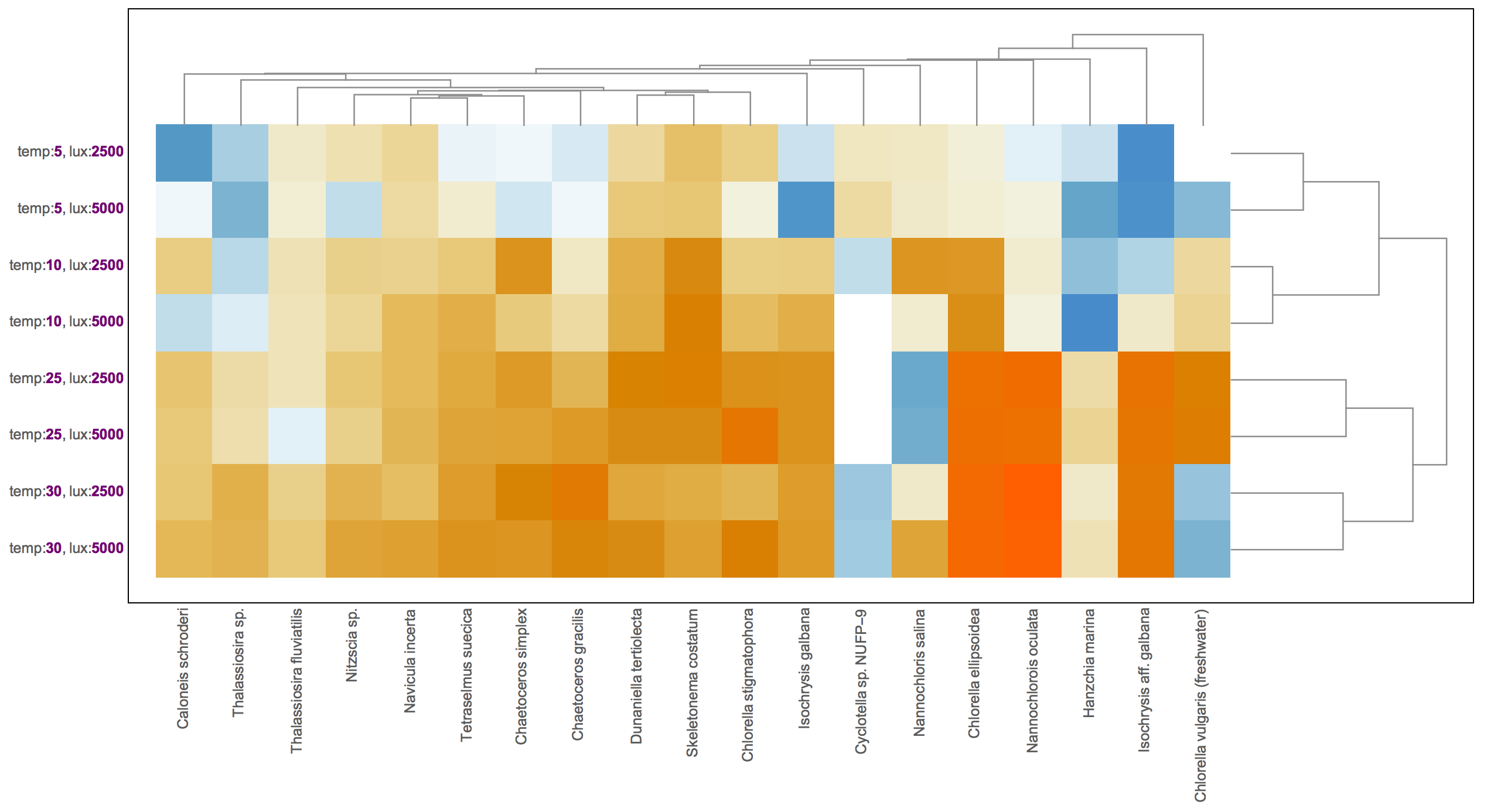
This heat-map plot has a dendrogram made by hierarchical clustering of the species:
HeatmapPlot[Rest /@ sdata[[3 ;; -1]],
First /@ sdata[[3 ;; -1]],
Map[Row[{"temp:", Style[#[[1]], Bold, Purple], ", lux:", Style[#[[2]], Bold, Purple]}] &, Transpose[Rest /@ sdata[[1 ;; 2]]]],
DistanceFunction -> {EuclideanDistance, None},
Dendrogram -> {True, False}, ImageSize -> 500]

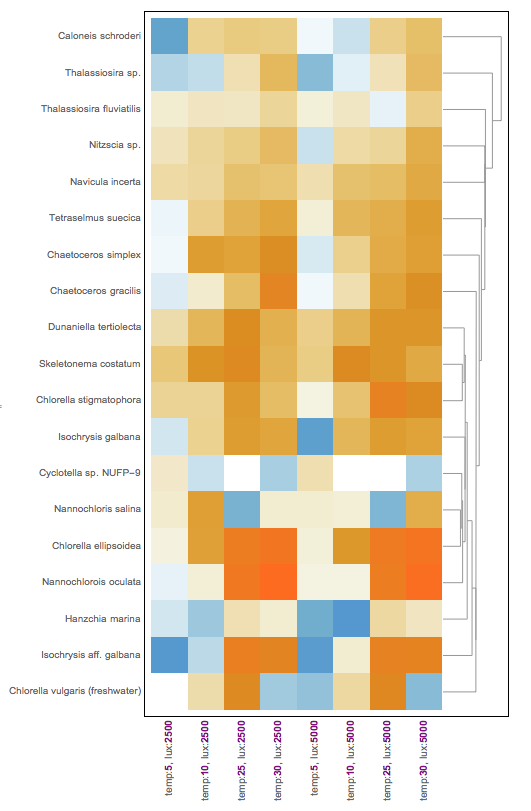
Alternative plot
Here is an alternative, double-dendrogram plot:
HeatmapPlot[Transpose[Rest /@ sdata[[3 ;; -1]]],
Map[Row[{"temp:", Style[#[[1]], Bold, Purple], ", lux:", Style[#[[2]], Bold, Purple]}] &, Transpose[Rest /@ sdata[[1 ;; 2]]]],
First /@ sdata[[3 ;; -1]],
DistanceFunction -> {EuclideanDistance, EuclideanDistance},
Dendrogram -> {True, True}, ImageSize -> 1000]