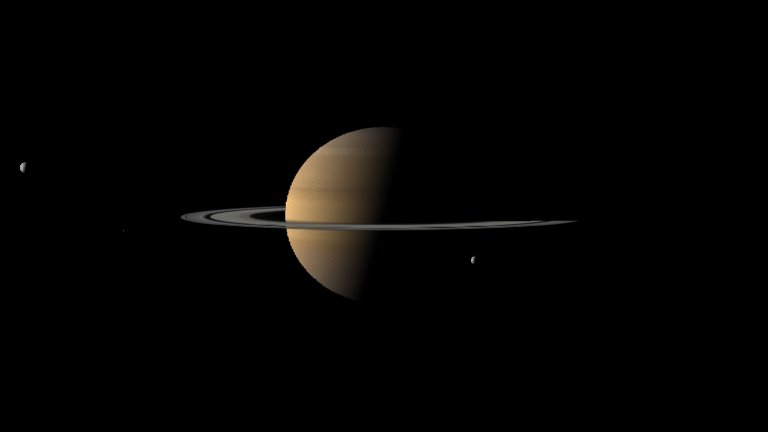
Good job Jeff! For my taste we can remove the stars from the scene but add moons
QuantityMagnitude[
UnitConvert[
PlanetaryMoonData[{"Mimas", "Enceladus", "Tethys", "Dione", "Rhea",
"Titan"}, {"OrbitPeriod", "SemimajorAxis", "Radius"}], "SI"]]
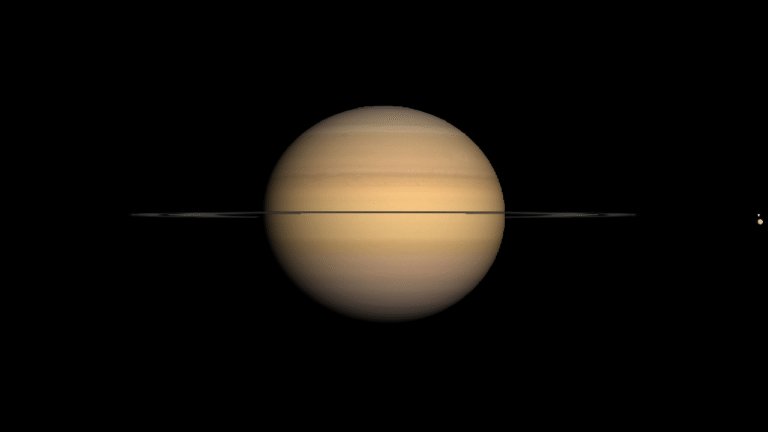
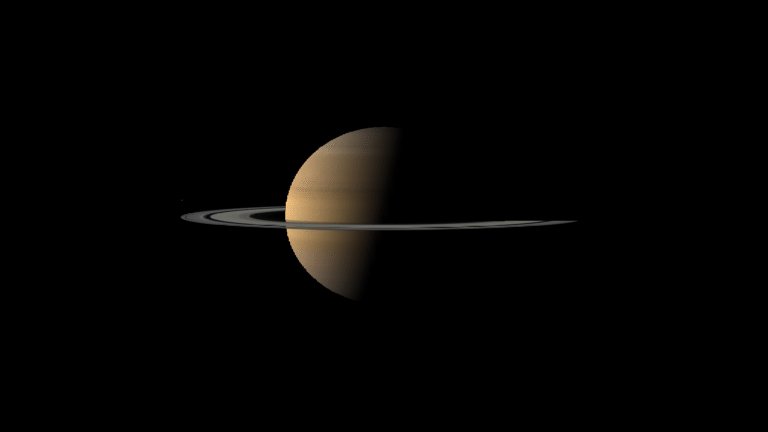
We can also add a shadow to Saturn and calculate the elliptical trajectory of the satellite. As a result we get such animation