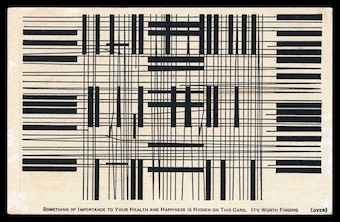
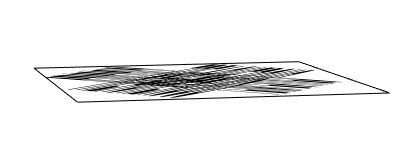
While surfing to a web page of the Ephemara Society by Richard D. Sheaff, I came across these amazingly strange "Puzzle cards, written in "anamorphic writing" and alledgedly popular back in the 19th century.

These anamorphic writings are an application of perspective anamorphism. A well defined viewpoint or view direction is needed to see these images correctly. In this case, the view direction has to be at a very sharp angle, almost flat across the surface of the text image. Another, less extreme, example of this are the "STOP" or "BUS" signs painted on city streets. Here the correct viewpoint is at an angle of approximately 25 degrees as is the case of a driver approaching the signs.

To create similar cards with Mathematica, a hefty stretching of the text vertically(about 25 times) is needed. We can use ScalingTransform[{1,25}] as I did in my Wolfram Demonstration "Anamorphic Text Messages".
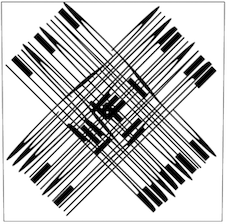
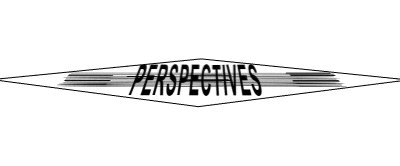
This is code for a similar "Puzzle card" with two perpendicular words stretched in two directions.
Module[{g1, g2, gt1GP,
gt2GP}, {g1,
g2} = (First[
First[ImportString[
ExportString[
Style[#1, FontFamily -> "Arial", FontSize -> 72,
FontTracking -> "Extended"], "PDF"]]]] &) /@ {"TREACHEROUS",
"PERSPECTIVES"}; {gt1GP,
gt2GP} = (GeometricTransformation[#1,
ScalingTransform[{1, 25}]] &) /@ {g1, g2};
Graphics[Rotate[{gt1GP, Rotate[gt2GP, \[Pi]/2]}, \[Pi]/4]]]

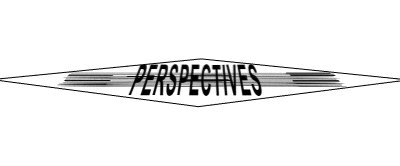
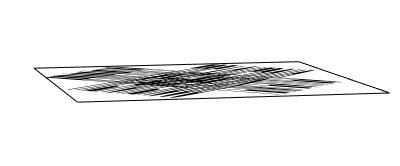
And this is a GIF showing how to read the card in both directions by rotating it around a vertical axis while looking almost parallel to the card's surface:

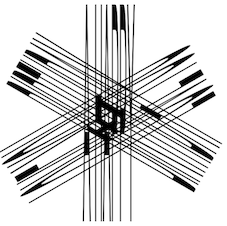
More than 2 directions for the stretched text are possible.
Module[{g1, g2, g3, gt1GP, gt2GP,
gt3GP}, {g1, g2,
g3} = (First[
First[ImportString[
ExportString[
Style[#1, FontFamily -> "Arial", FontSize -> 72,
FontTracking -> "Extended"], "PDF"]]]] &) /@ {"A HAPPY",
"BIRTHDAY", "LOVE YOU"}; {gt1GP, gt2GP,
gt3GP} = (GeometricTransformation[#1,
ScalingTransform[{1, 25}]] &) /@ {g1, g2, g3};
gr = Graphics[{gt1GP, Rotate[gt2GP, \[Pi]/3],
Rotate[gt3GP, (2 \[Pi])/3]}]]

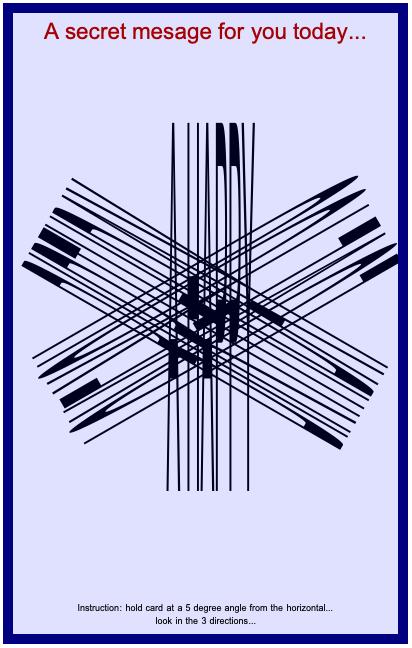
The above can be used in an "anamorphic puzzle birthday card" (file attached). The card may cause some deciphering by the recipient. You can adapt the texts in the code and make your own secret card to surprise your nerd friends!
Graphics[{gr[[1]], FaceForm[{Blue, Opacity[.12]}],
EdgeForm[{Darker[Blue, .5], AbsoluteThickness[6]}],
Rectangle[{-400, -100}, {600, 1500}],
Text[Style["A secret mesage for you today...", Darker[Red, .35],
15], Scaled[{.5, .95}]],
Text[Style[
"Instruction: Close one eye, hold the card at an angle and look \
flat over the surface...\nlook in the 3 directions...", Black, 6],
Scaled[{.5, .05}]]}]

 Attachments:
Attachments: