Tools For Importing and Working with CSS in Wolfram Language
CSSTools-1.2.1 Paclet Direct Download Link
Brief History
The CSS Tools project started with an earlier community post: CSS Selectors 3 for Symbolic XML. That work focused on just CSS Selectors, while this project includes importing and using the CSS rules. The goal of this project is to remain faithful to CSS standards, but translate as much as possible to the Wolfram Desktop stylesheet system. I presented the first iteration of the CSS Tools project at the 2019 Wolfram Technology Conference. You can watch the presentation or download the presentation notebook directly. The presentation predates the current state of the package and some later examples may not work. Please refer to the included Tutorial documentation in the paclet for updated examples.
I'm pleased to have this work be a part of Wolfram's GitHub page as an open source project. I expect to continue contributing to the project, but I encourage others to contribute, too.
Using the Package
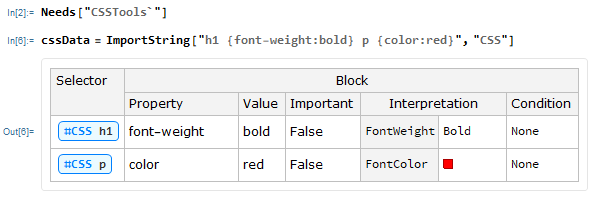
This package allows CSS as an import format. CSS is imported as a Dataset expression.

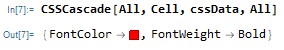
The CSS data can subsequently be translated into Wolfram Language options at the box, Cell, or Notebook level. The function CSSCascade runs the CSS cascade algorithm on the specified CSS rules. For example, translating the above CSS properties to Cell options, you can translate all of the properties found in all of the CSS rules:

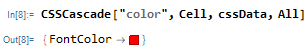
Or translate specific properties, running the cascade including all of the CSS rules:

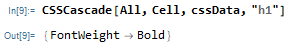
Or translate specific properties, only including a subset of the CSS rules:

Other functions from this package include:
CSSTargets: apply CSS data on an XML document to return which CSS rules target which XML elementsExtractCSSFromXML: extract CSS data from XML expressions, including target dataCSSInheritance: run CSSCascade on an XML document, including inherited propertiesCSSSelector: create a CSSSelector expression for use in other CSS functions
The package includes a detailed tutorial comparing CSS and Wolfram Language stylesheets. In an effort to keep this community post brief, I encourage anyone new to the CSS format to start there:

The initial release of CSSTools contains the core CSS Level 2 Revision 1 specification. The tokenizer follows the CSS Syntax Module Level 3 specification and the selectors follow Selectors Level 3. Some additional modules are included such as CSS Namespaces Module Level 3, CSS Colors Module Level 4, CSS Media Queries Level 4, CSS Custom Properties for Cascading Variables Module Level 1 and CSS Values and Units Module Level 3.
Download the paclet from this Paclet Download link, or go to the Main GitHub Page for more information.