Hi Rohit,
I know that it works with an Animator-control instead of a Manipulator-control. But there is no input field with Animator, hence you cannot set a particular a-value. (BTW.: The Appearance->"Open" is unnecessary with Animator).
So I try it with an additional control for a. This is a reasonable bypass for my problem:
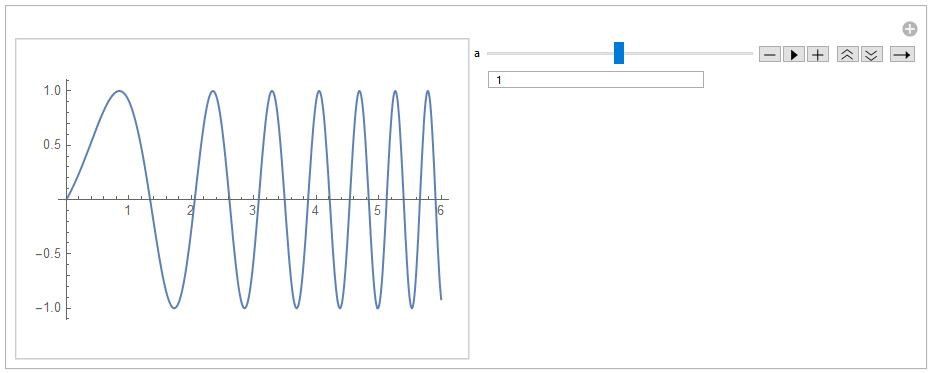
Manipulate[Plot[Sin[x (1 + a x)], {x, 0, 6}],
Control[{{a, 1}, 0, 2, Animator, AnimationRunning -> False}],
Control[{{a, 1, ""}, InputField}]]
 This works and when deployed it has the same controls.
This works and when deployed it has the same controls.
CloudDeploy[
Manipulate[Plot[Sin[x (1 + a x)], {x, 0, 6}],
Control[{{a, 1}, 0, 2, Animator, AnimationRunning -> False}],
Control[{{a, 1, ""}, InputField}]]]
CloudObject["https://www.wolframcloud.com/obj/90b72a4d-6efa-463c-99d4-\
f2222dc19e05"]
An even better solution might be a self-defined control with FormObject that defines an Animator with an input field. This is pretty tedious and I did not really try it.