
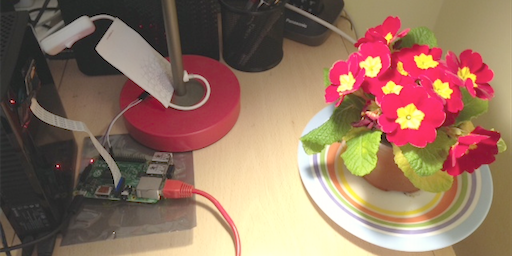
I will explain how to make the time-lapse animation you can see above.
1) Set-up your camera module. I sticked mine on a hard drive, see the first image on my previous Data Drop post.

2) Take a test shot to check that the exposure is acceptable.
DeviceRead["RaspiCam",{320, 240}]
3) Adjust the resulting image with ImageAdjust.
ImageAdjust[DeviceRead["RaspiCam",{320, 240}]]

4) Create a new databin, and take note of its short ID:
CloudConnect["email-wolframID","password" ];
bin=CreateDatabin[];
bin["ShortID"]
"3GgU-jf4"
5) Setup a ScheduledTask that adds a snapshot to your databin every 360 seconds (6minutes):
intervalometer=RunScheduledTask[DatabinAdd[Databin["3GgU-jf4"], ImageAdjust[DeviceRead["RaspiCam",{320, 240}]]],360]
6) Water your plant and wait.
7) Check that your databin is being filled correctly http://wolfr.am/3GgU-jf4

8) Compile the animated gif:
frames = Values[Databin["3GgU-jf4"]];
Export["resurrected_plant.gif", Join[frames, Reverse[frames]]]
9) Enjoy!

10) To stop your scheduled task, use the function StopScheduledTask:
StopScheduledTask[intervalometer]