Awesome post! I love how you include not only the code for the creation itself, but also many other related useful functionalities for the Wolfram language, such as the Wolfram Alpha query and the twitter API. I have also interacted with @xponential and @AkiyoshiKitaoka on twitter myself, and they both create inspiring mathematics-based art.
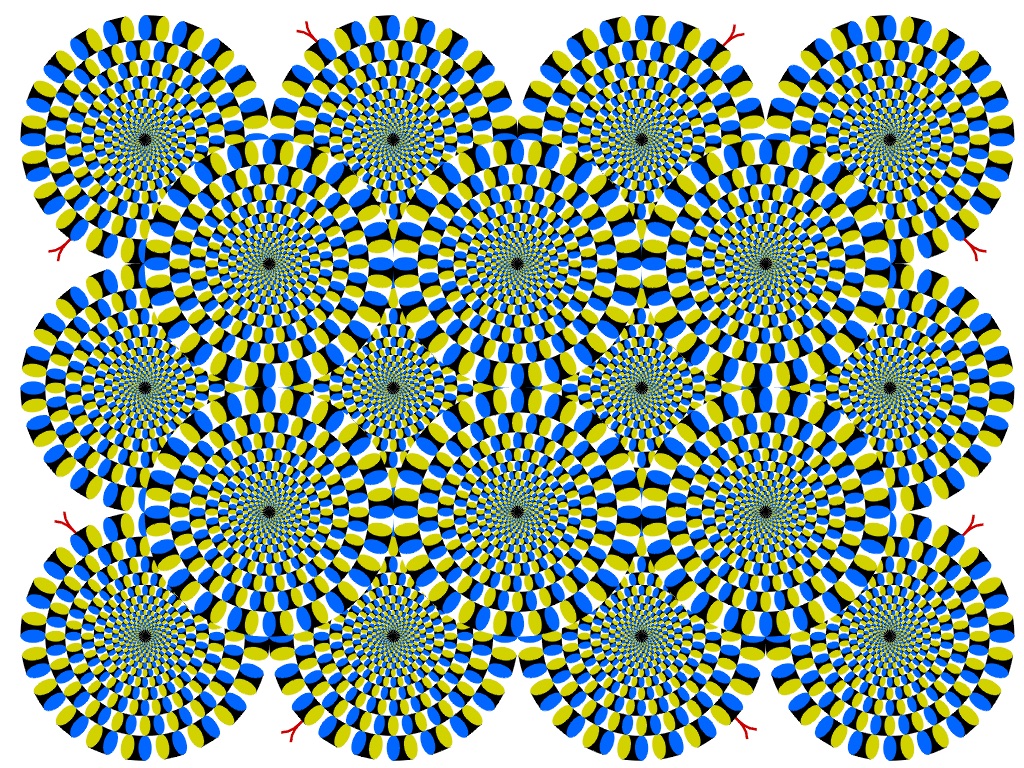
Akiyoshi Kitaoka is actually a very well-known illusion artist and psychology professor who made the famous Rotating Snakes illusion you've likely seen on magazine covers:
 (Image from his website: Akiyoshi's illusion pages)
(Image from his website: Akiyoshi's illusion pages)