Hi Cesar,
this is not elegant, but the problem is that Disk does apparently not allow for textures. But this works:
img = Rasterize[
DensityPlot[x, {x, -4, 4}, {y, -4, 4}, ColorFunction -> "Rainbow",
Frame -> False, PlotRangePadding -> None]];
ParametricPlot[{r*Cos[t], r*Sin[t]}, {r, 0, 1}, {t, 0, 2 Pi},
Mesh -> False, BoundaryStyle -> None, Axes -> False, Frame -> False,
PlotStyle -> {Opacity[1], Texture[img]}]
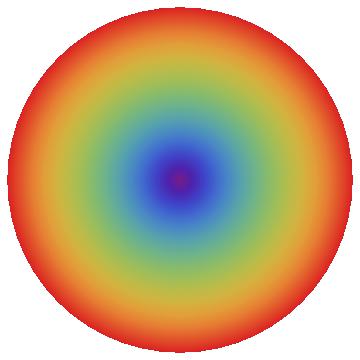
This is the result:

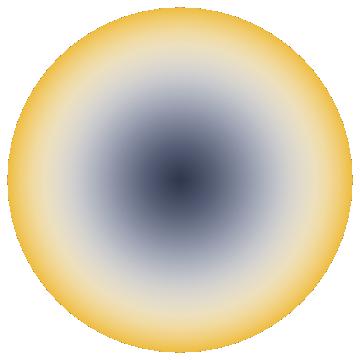
The code is longer than yours, but this allows easily to use any image as texture and the idea is quite simple. If you use yellowtones instead it looks like that:

With other textures one can get:
ParametricPlot[{r*Cos[t], r*Sin[t]}, {r, 0, 1}, {t, 0, 2 Pi},
Mesh -> False, BoundaryStyle -> None, Axes -> False, Frame -> False,
PlotStyle -> {Opacity[1],
Texture[ExampleData[{"ColorTexture", "WhiteMarble"}]]}]

M.