Hi Sander,
thank you very much for sharing this nice code - I already had a lot of fun playing around with it! I have just a little remark to make: It seems to me that in your function FindPoints there is a typo; it should read (see comments, c.f. line "d"):
FindPoints[\[Theta]_] :=
Module[{p1, p2, p3, p4, p5, p6, p7, p8, p9, p10, p11, p12, p13, p14,
p15, p16},
p1 = {0, 0};
p4 = {38, -7.8};
p11 = {-38, -7.8};
p2 = 15 {Cos[\[Theta]], Sin[\[Theta]]};
p3 = FindPoint[p2, p4, 50, 41.5, Left];
p6 = FindPoint[p2, p4, 61.9, 39.3, Right];
p5 = FindPoint[p3, p4, 55.8, 40.1(*41.5*), Left];
p8 = FindPoint[p5, p6, 39.4, 36.7, Left];
p7 = FindPoint[p6, p8, 49, 65.7, Right];
p10 = FindPoint[p2, p11, 50, 41.5, Right];
p13 = FindPoint[p2, p11, 61.9, 39.3, Left];
p12 = FindPoint[p10, p11, 55.8, 40.1(*41.5*), Right];
p14 = FindPoint[p12, p13, 39.4, 36.7, Right];
p15 = FindPoint[p13, p14, 49, 65.7, Left];
{p1, p2, p3, p4, p5, p6, p7, p8, p10, p11, p12, p13, p14, p15}]
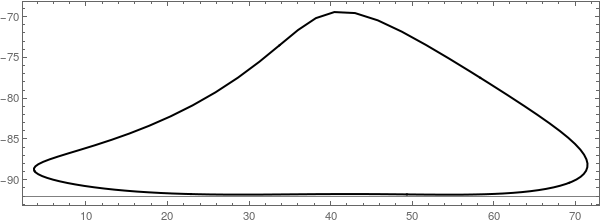
Then the resulting trajectory of the foot motion (along the ground) looks better:

Best regards -- Henrik